これでもう配色には困らない!配色見本サイトの紹介【初級編】
みずのです。
緑のきれいな季節になってきましたね。
オフィスの窓を開けながら仕事していると、たまに入ってくる風がとっても気持ちいいです。
そんな私は入社して2ヶ月がたとうとしています。
サイト制作のお仕事をさせていただきながら思うのが、
「配色って難しい。」
ということ。
すでに配色されている小物や印刷物、WEBサイトをみて
「この色かわいい!」とか「この配色はないわ〜」
など評価はできるのだけれども、いざ自分で色を組み合わせるときに
ワンパターンになってしまったり
淀んだ沼のような世界観ができあがってしまったり。。。
そんな負のカラーリングスパイラルから抜け出すサイトのご紹介!
【初級編】ということで、いろんな色を一覧でき、使いやすい色見本サイトを3つ集めてみました。
1.原色大辞典 http://www.colordic.org/

原色が一覧できる見やすいサイト。
私もお世話になっています。
ヘッダーの「色で選ぶ」のプルダウンメニューから選べる「ラッキーカラー」など
楽しく色で遊べるサイトです。
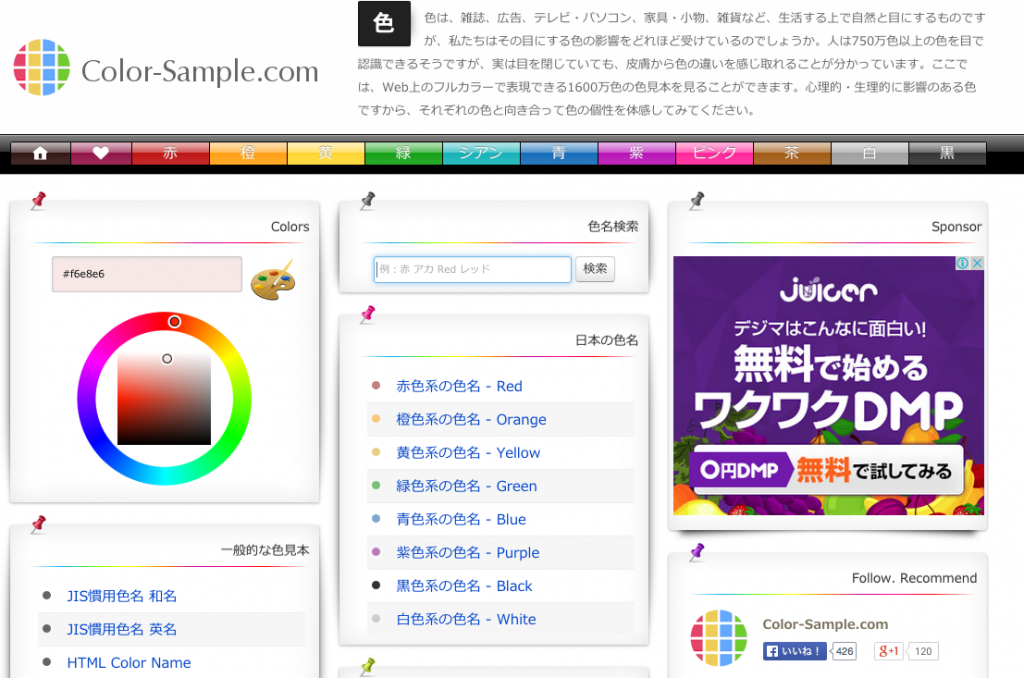
2.color sample.com http://www.color-sample.com/

もっと色がみたい!という方におすすめなのは
Web上のフルカラーで表現できる1600万色の色見本が掲載されたビッグカラーデータベース。
色を選ぶとその色の数値情報、配色情報、トーン、コントラスト、透明度などなどその色にかんする情報が余すところなく出てきます。
色と向き合いたい方に。
3.NIPPON COLORS http://nipponcolors.com

個人的にすきな配色サイト。
こちらは日本の色をピックアップしたサイト。
サイトデザインがとっても素敵。
和のテイストを取り入れたい方にはおすすめです。
「色選び」に困ったときは
これらのサイトからヒントを得るのもいいかもしれません◎