WEB・DTP ・ロゴデザインに使える!フォントを一覧表示できるWEBサービス!
4月から入社しました新米WEBデザイナーのみずのです。
毎日がまなび、まねびの日々です。
そんな私がデザインをする中でためにになったツール、使えるツールを紹介していきたいと思います!
WEB・DTP・ロゴのデザインをするときに
「この名前のフォントってゴシック?明朝?」
「フォントのデザインを比較したい!」
と思ったことはありませんか?
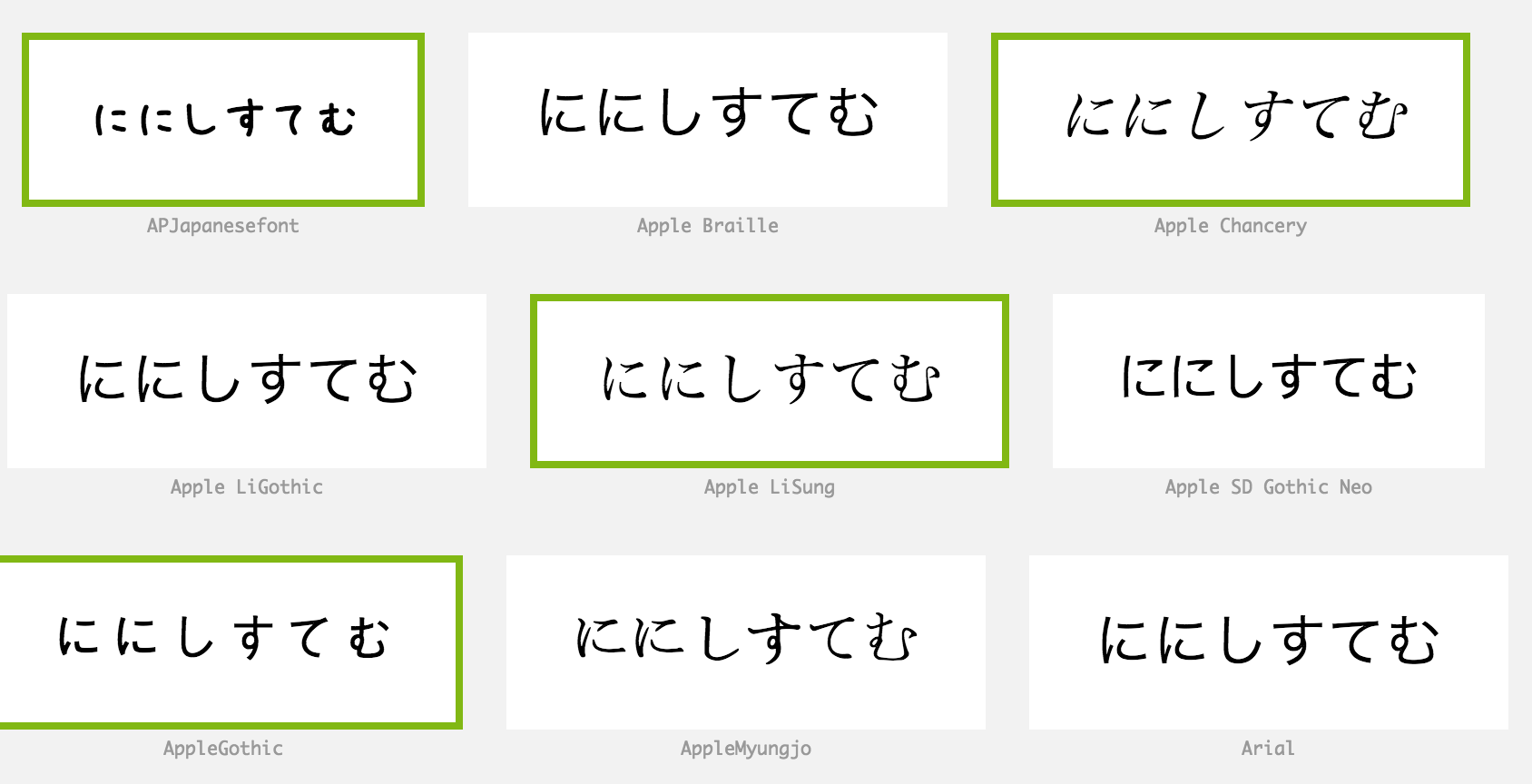
そんなときに便利!自分のPCに入っているフォントを一覧表示できるWEBサービスを紹介します。
シンプルでみやすく、日本語対応。
黒いメニューバーの項目に、白抜きにしたり、フォントの大きさを変更するツールもあります。
さらに、「filter selected」でピックアップしたり、カーニング(文字間隔)をいじることもできます。
フォントを一つ一つソフトで確認しなくてもよいので手間が省け、
比較することによってより適したフォントを選ぶことができ、アイデア出しにもにピッタリなツール!
このツールを使えば、埋もれていた素敵なフォントを発見できるかも?